
こんにちは。おーちゃんです。
今日は、ワードプレス初心者のおーちゃんが、coccon というテーマを使い記事を書いてる途中で
行き詰った、写真の切り抜きについて説明したいと思います。
むつかしいピクセルをいらうのではなく、直感的に触る方法でお伝えします。

おーちゃん、時間かかってたもんね。
そうそう。少しでも初心者のストレスを減らしたいので、記事にしちゃいました。
自分の忘備録もかねて。
同じ悩みを持つかたが、すぐにできますように。
写真を切り抜く操作一覧
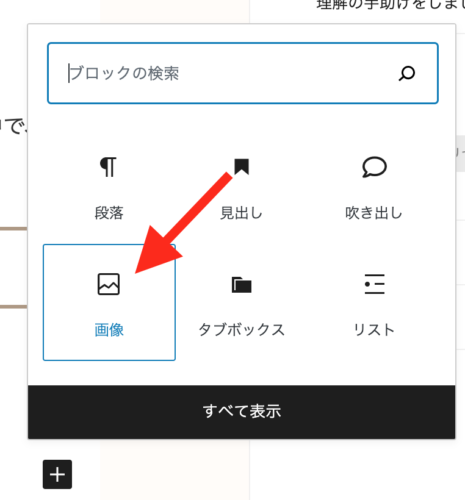
まずは、ブロックのなかから、画像を選択

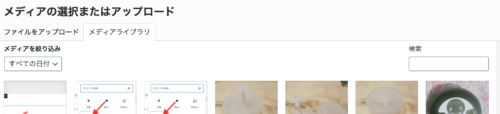
そうしますと以下の画面が出ました。

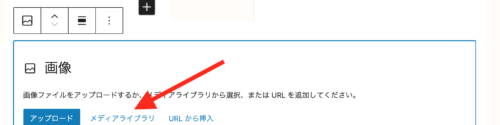
メディアライブラリーを選択してください。
そうしますとこの画像です。

サイズを変えたい画像を選択します。
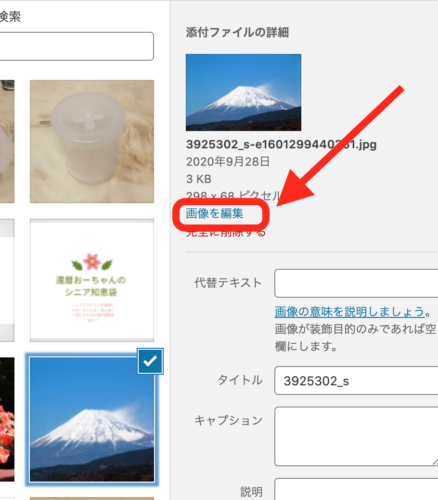
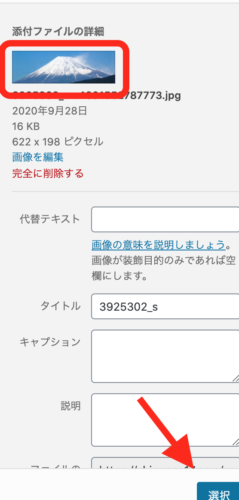
するとこのような画像が出ます。今回は富士山を選択しました。

次に、画像を編集を押します。

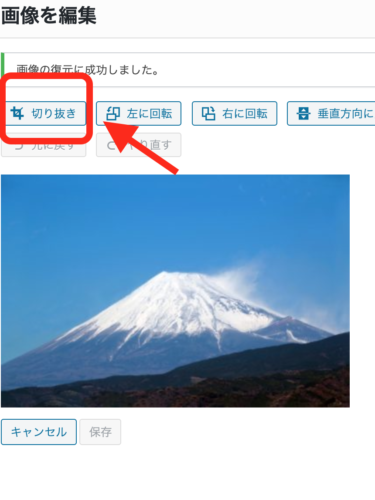
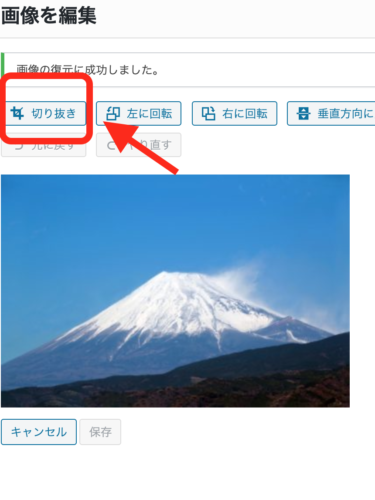
するとこの画面です
切り抜きをクリックします。

そうしますと、枠が、点線に切り替わります。
切り抜きの準備が整いました。

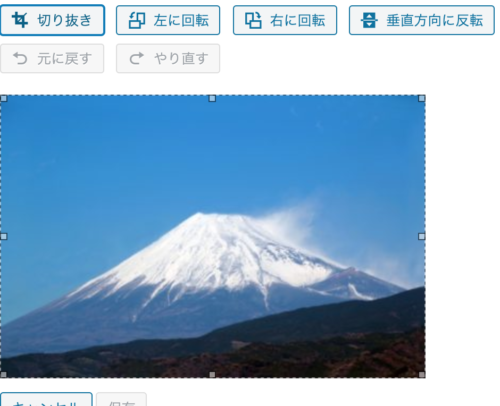
画像の選択をします
左上にカーソルを当てて、好みの位置で止めます。
少し青空を減らしました。

この時点で、下にある保存は、選択出来ない状態です。
ここでおーちゃんはつまずきました。
このあとどうしたら良いのかわからなかったんです。
再度切り抜きを押します
ここで、再度、切り抜きをクリックするだけ。

ここで、行き詰ってたんだね~。

再度切り抜きを押すとは想像もできなかった(汗)

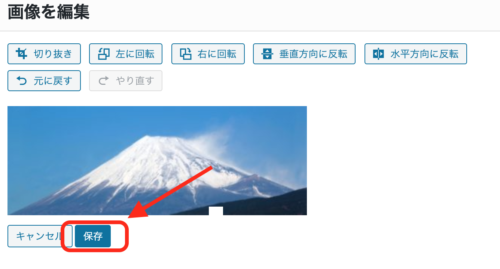
これでめでたく、保存ボタンが、青色に変わりましたね。
保存を押します

保存のボタンをおしましたら、次は
ちょっと画像が切れてしまってますが、画面右下の選択も押しましょう。


お疲れ様でした。
これで完了です!
富士山の横長が完成です。これで、
画像のブロックに写真が入ります。
画像の選択で、ピクセルをいじる項目がありますが、拡大はできませんので、
直感的に自分で触る方法が希望どうりの画像となります。
まとめ
おーちゃんがつまずいたのは、切り抜きはできたのに選択できなかったところ。
こんなところで、2時間以上いろいろいじくってやっとわかりました。
- 切り抜き
- 画像を切り抜きたい大きさに調整
- 再度切り抜き(ここポイント)
- 保存を押す
- 右下の選択を押す
以上でした。時間短縮になればと思い記事にしました。
パソコンやcocon初心者の方の、お役に立てれば幸いです。
今日も最後まで、ご覧くださりありがとうございました。

じゃまたね~。




コメント